SVG 이해하기
싸이월드 프로젝트를 진행하면서 투두리스트 배경에 삼각도형을 css에서 border를 이용해 제작했다.
하지만 반응형으로 적합하지 않은 방식 떄문에 브라우저 창의 크기에 따라 다르게 보이는 문제가 있었다.
이 문제를 해결하기 위해 svg를 이용했다!
튜토리얼 사이트
SVG 기본 구성
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100">
</svg>
SVG 좌표
일반적인 수학 좌표와는 다르게 x축은 우측으로, y축은 하단으로 향하면 양수이다.
SVG 주요 속성
viewBox
: viewBox는 요소의 가로 세로 비율을 정하는 속성이다. 뷰박스의 크기에 따라 요소가 커보이거나 작아보인다. 또한 svg요소의 위치나 크기를 조정할 수 있는 속성이다. viewBox 속성이 없어도 요소를 그릴 수 있지만 크기가 고정되어 반응형에 취약하다.
viewBox의 속성값
viewBox="<min-x> <min-y> <width> <height>"
-
- min-x
- 시작하는 x좌표
-
- min-y
- 시작하는 y좌표
-
- width
- 가로 길이, 시작 좌표에서 우측으로 향한다
-
- height
- 세로 길이, 시작 좌표에서 하단으로 향한다
svg와 viewBox의 크기에 따른 요소의 크기 변화
svg : 200x200
circle : 200x200
viewBox : 0 0 100 100
svg : 200x200
circle : 200x200
viewBox : 0 0 200 200
svg : 200x200
circle : 200x200
viewBox : 0 0 300 300
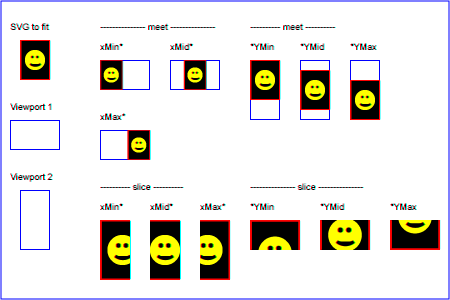
preserveAspectRatio
preserveAspectRatio="<align> <meet or slice>
<align>: viewBox의 종횡비와 viewport의 종횡비가 같지 않을 경우 사용할 정렬 방법- 키워드는 10가지로 정해져 있다.
- none부터 xMaxYMax까지.
<meet or slice>meet: 기본값이며 종횡비를 유지하며 요소가 잘리지 않고 모두 보일 수 있도록 배치한다.slice: 종횡비를 유지하며 요소가 잘리더라도 viewport에 가득 차도록 요소를 배치한다.
- 참고이미지

SVG 주요 요소
<rect>: 사각형- x : 사각형의 좌측 상단 꼭짓점의 x좌표
- y : 사각형의 좌측 상단 꼭짓점의 y좌표
- width : 사각형의 가로 너비
- height : 사각형의 세로 높이
- rx : 사각형의 둥근 꼭짓점의 x방향으로의 반지름
- ry : 사각형의 둥근 꼭짓점의 y방향으로의 반지름
<circle>: 원형- cx : 원의 중심 x좌표
- cy : 원의 중심 y좌표
- r : 원의 반지름
<ellipse>: 타원형- cx : 타원의 중심 x좌표
- cy : 타원의 중심 y좌표
- rx : 타원의 x방향으로의 반지름
- ry : 타원의 y방향으로의 반지름
- pathLength : 경로의 총 길이를 사용자 단위로 지정
<line>: 직선- x1 : 직선 시작점의 x좌표
- x2 : 직선 끝점의 x좌표
- y1 : 직선 시작점의 y좌표
- y2 : 직선 끝점의 y좌표
- pathLength : 경로의 총 길이를 사용자 단위로 지정
<polyline>: 여러 점을 연결한 직선- pints : polyline을 그리는데 필요한 점들 (x, y좌표 쌍)
- pathLength : 경로의 총 길이를 사용자 단위로 지정
<polygon>: 다각형(polyline과 다르게 자동으로 시작점과 끝점을 직선으로 연결하여 닫힌 도형을 완성시킨다.)- points : polygon을 그리는데 필요한 점들 (x, y좌표 쌍)
- pathLength : 경로의 총 길이를 사용자 단위로 지정
<text>: 텍스트- x : 텍스트 기준선 시작점의 x좌표
- y : 텍스트 기준선 시작점의 y좌표
- dx : 이전 텍스트 요소에서 텍스트 위치를 수평으로 이동
- dy : 이전 텍스트 요소에서 텍스트 위치를 수직으로 이동
<marker>: 화살촉- markerHeight : 마커 뷰포트의 높이
- markerWidth : 마커 뷰포트의 너비
- markerUnits : 좌표계 markerHeight와 markerWidh의 내용을 정의
- orient : 마커의 방향
<mask>: 알파 마스크- width : 마스킹 영역의 너비
- height : 마스킹 영역의 높이
- maskContentUnits : 마스크의 내용에 대한 좌표계
- maskUnits : 마스크의 너비, 높이, x, y에 대한 좌표계
- x : 마스킹 영역의 좌측 상단의 x좌표
-
y : 마스킹 영역의 좌측 상단 y좌표
- 사용법
<defs>안에<mask>를 작성하고 마스크 안에는 마스킹 영역이 될 요소를 작성한다.
<svg width="300" height="300" viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg"> <circle cx="150" cy="150" r="100" fill="yellow"/> //마스킹 영역이 될 부분 <text x="20" y="150" fill="skyblue">This is masking text. This is masking text.</text> //마스킹할 요소 </svg>- 마스킹 할 요소에
mask="url(#마스크 id명))"속성을 추가한다.
<svg width="300" height="300" viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg"> <defs> <mask id="mask-circle"> <circle cx="150" cy="150" r="100" fill="yellow"/> </mask> </defs> <text x="20" y="150" fill="skyblue" mask="url(#mask-circle)">This is masking text. This is masking text.</text> </svg><path>: 경로 도형- d : 경로의 모양을 정의
- pathLength : 경로의 총 길이를 사용자 단위로 지정
path 속성
d에서 패스를 정의내리는 명령들
(명령은 대소문자를 구분하고, 대문자는 인수를 절대위치로 지정하고 소문자는 현재 위치를 기준으로 점을 지정한다.)
m (move to): 시작점, 기준l (line to): 직선h (horizontal line to): 직선v (vertical line to): 직선c (curve to): 3차 베지어 곡선s (smooth curve to): 3차 베지어 곡선q (quadratic Bézier curve to): 2차 베지어 곡선t (smooth quadratic Bézier curve to): 2차 베지어 곡선a (elliptical Arc): 타원형 호 곡선z (close path): 패스 닫기
예시
- 2차 베지어 곡선 - q 사용 예시
<svg width="300" height="300" viewBox="0 0 300 300">
<path id="lineAB" d="m50 250 l100 -200" stroke="gray" stroke-width="2"/>
<path id="lineBC" d="m150 50 l100 200" stroke="gray" stroke-width="2"/>
<path id="curve" d="m50 250 q100 -200 200 0" stroke="skyblue" fill="none" stroke-width="2"/>
<g fill="blue">
<circle id="pointA" cx="50" cy="250" r="3"/>
<circle id="pointB" cx="150" cy="50" r="3"/>
<circle id="pointC" cx="250" cy="250" r="3"/>
</g>
<g font-size="14" fill="black">
<text x="50" y="250" dx="-20" dy="5">A</text>
<text x="150" y="50" dx="-3" dy="-10">B</text>
<text x="250" y="250" dx="10" dy="5">C</text>
</g>
</svg>
: 일러스트나 포토샵에서 펜툴 쓸 때 시작점(A) 찍고 끝점(C) 찍고 클릭 유지한 상태로 핸들을 특정 포인트(B)로 옮겨서 곡선을 만든다고 생각하면 쉬울듯!
다만, 좌표 적을 때 m의 시작점 좌표를 기준으로 이동거리를 적어서 패스를 생성한다는 점!
정리하자면
2차 베지어 곡선으로 예를 들어,
d=”
m(시작점 x좌표) (시작점 y좌표)
q(시작점에서 점B까지의 x축 이동거리) (시작점에서 점B까지의 y축 이동거리) (시작점에서 점C까지의 x축 이동거리) (시작점에서 점C까지의 y축 이동거리)
“